WordPress侧边栏添加时钟教程附加两份时钟样式
这个时钟小工具是在PC端网页显示的,是简单的网页插入到WordPress,起到美化作用,通常我们都会设置到首页侧边栏和文章页侧边栏。
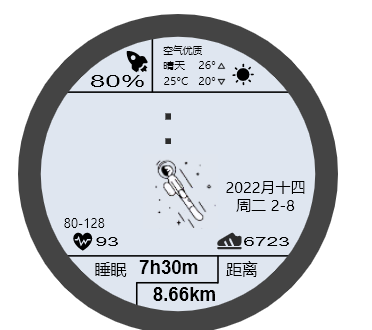
效果图:


教程配置详情:
在WP后台-外观-小工具,这里选择你要插入的页面,添加自定义HTML代码即可。(一般放置在首页侧边栏和文章页侧边栏)
代码如下:
第一款:简约时钟
<iframe src="http://www.92fuge.com/shizhong/index.html" width="290" height="290" frameborder="no" style="px;filter:alpha(opacity=50);opacity:100;"></iframe>
第二款:太空人时钟
<iframe src="http://www.92fuge.com/Watch/tkshizhong/index.html" width="290" height="290" frameborder="no" style="px;filter:alpha(opacity=50);opacity:100;"></iframe>
如果您想下载源码,自己搭建这个时钟的页面,也可以,下载本站打包好的源码上传到主机,把上面代码里src后面的链接改成您自己的就可以了。
不会使用可以联系站长指导使用
感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
THE END









暂无评论内容